%%팀원이 작성한 기술 블로그를 정리한 글 %%
반응형 웹 만들기
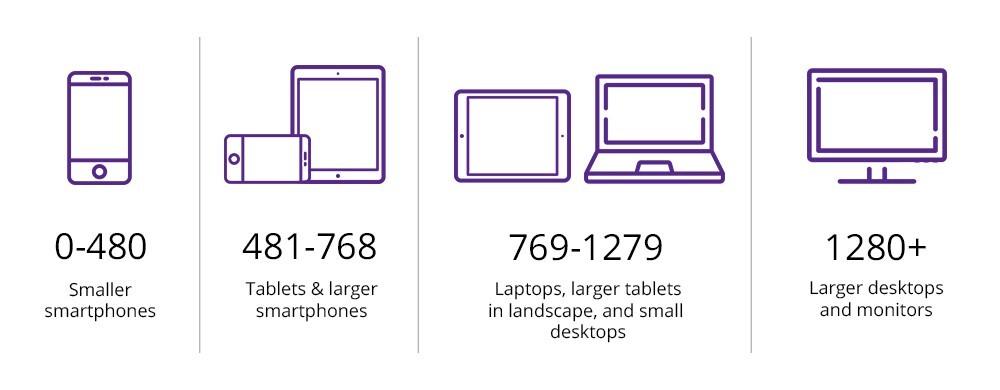
반응형 웹이란? PC, 태블릿, 스마트폰 등 다양한 디바이스들이 사용되고 웹브라우징을 지원하게 되면서 각 디바이스의 화면 너비에 따라 웹의 디자인이 변화하도록 만든 것 이다. 우리 웹어플리케이션은 웹 이지만 카드 형식으로 사이즈가 정해져 있는 방식이라서 , 디바이스 화면 너비에 따라 웹의 디자인이 수정되거나 일부분은 고정될 필요가 있었다.


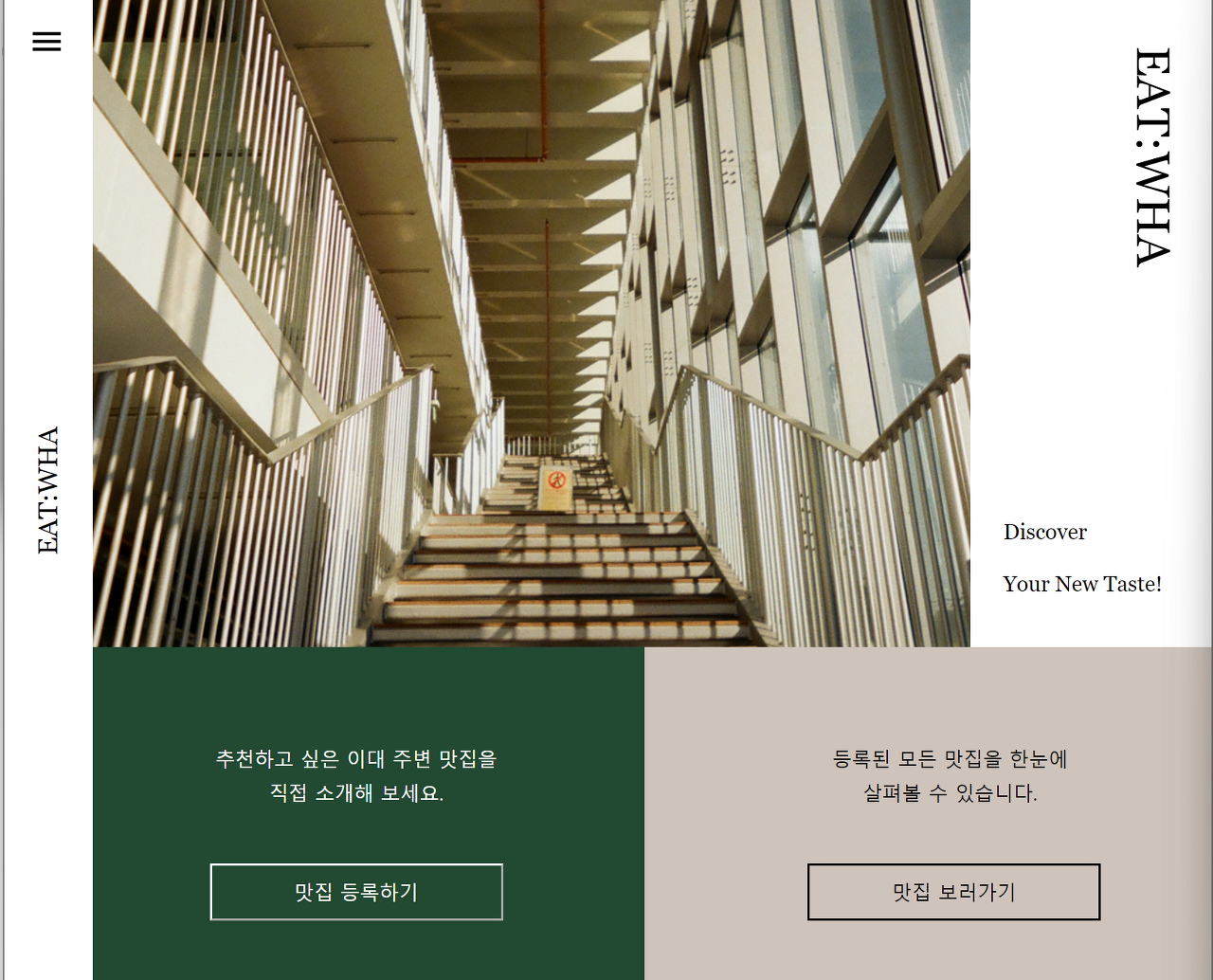
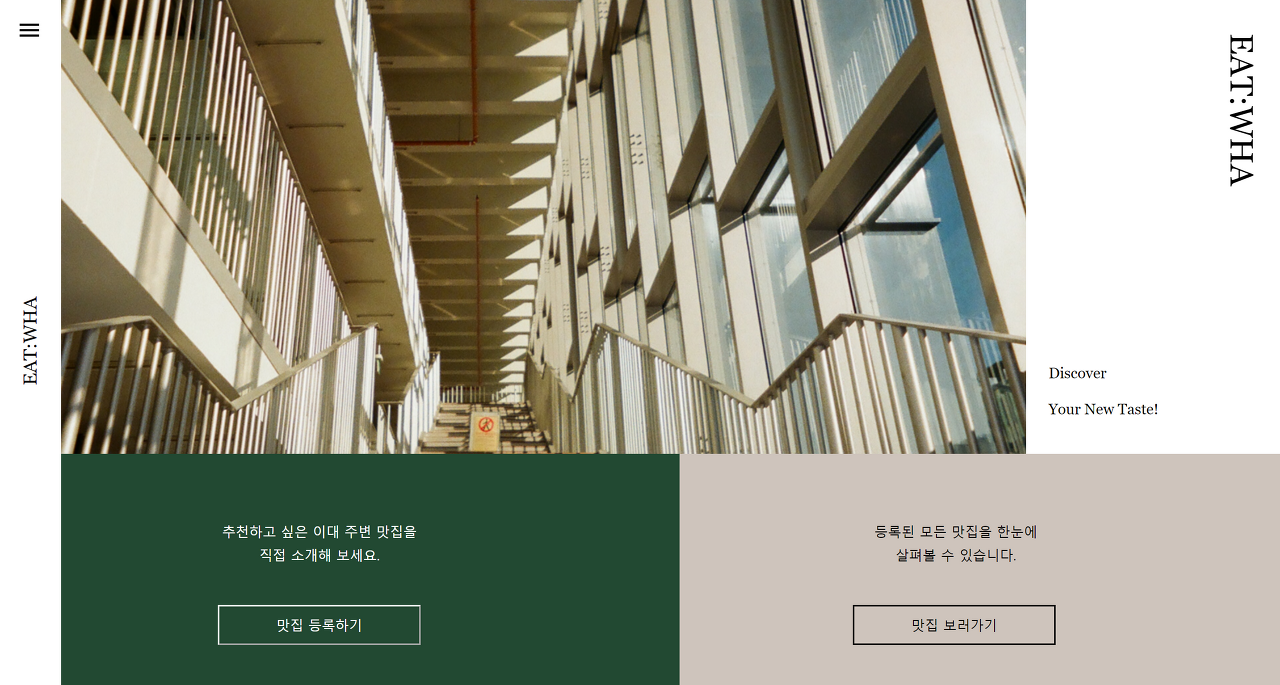
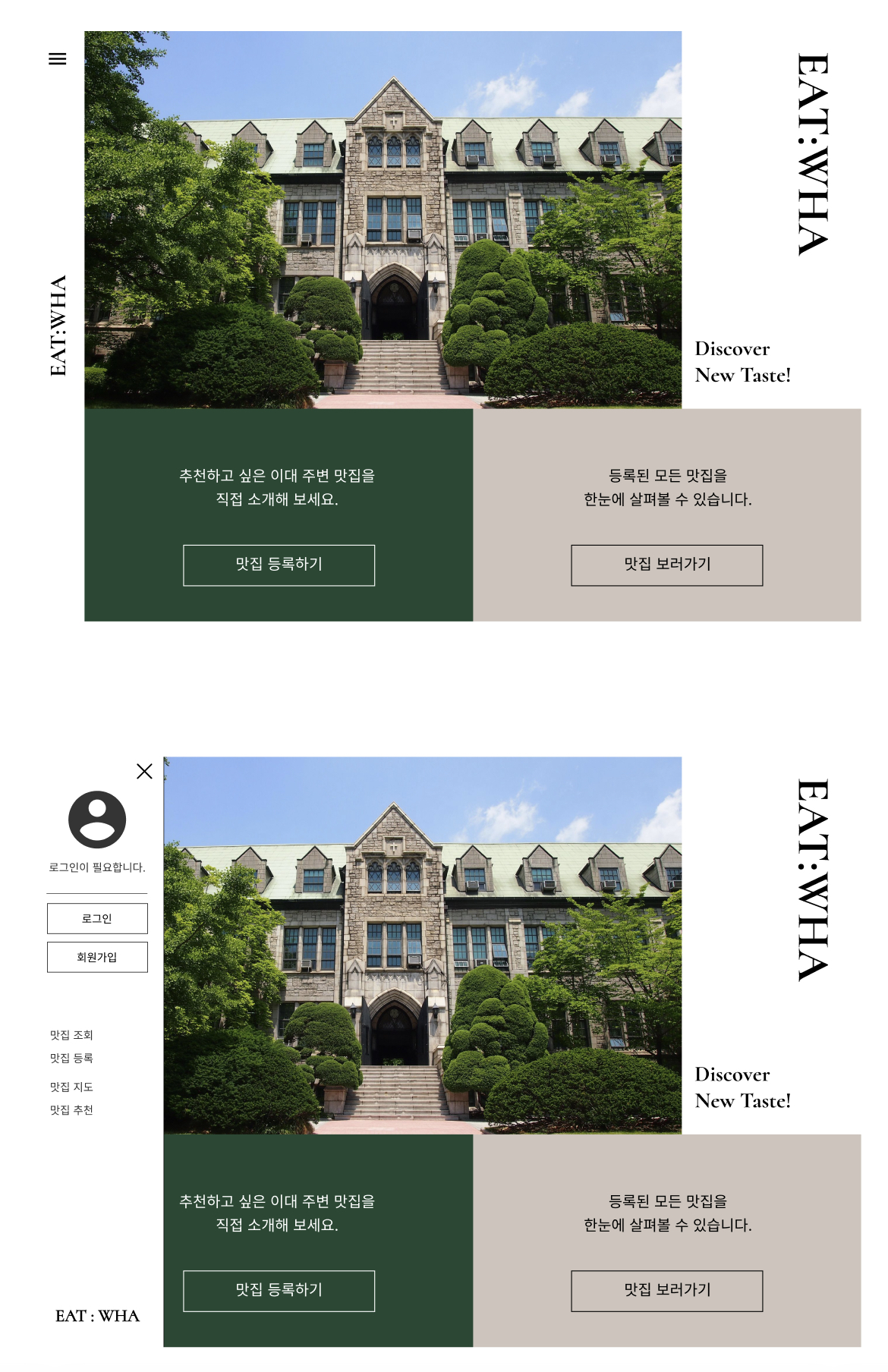
위의 화면과 같이 화면 크기가 작아짐에 따라, 콘텐츠의 구성뿐 아니라 핵심 아이콘들의 모양까지도 변화하는 것을 볼 수 있다. 따라서 우리 웹어플리케이션에 가장 적용이 많이 된 '미디어 쿼리' 에 대해 정리하려고 한다.
WHAT?
미디어 쿼리는 화면(screen), 프린터(print)와 같은 미디어 타입 + 그리고 하나 이상의 표현식(expression)으로 구성되는데요. 표현식에는 width, height 등과 같은 미디어 특성들을 이용하여, (화면 너비의) 상태에 따라 각기 다른 스타일 시트를 적용할 수 있다. CSS를 통해 이를 적용한다면, 특정 콘텐츠의 변경하지 않고도 스타일 시트 혹은 코드만을 달리하여 다양한 변화를 줄 수 있다.
HOW?
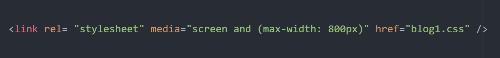
1) html 파일에서 <link>라는 요소 안에서 상태가 조건에 부합할 때 정해진 css파일을 불러오는 것으로 사용할 수 있다. media속성의 "screen and (max-width: 800px)"은 미디어 타입이 스크린이고, 화면 너비가 최대 800px이라는 의미로, 화면의 너비가 800px 이하 일때 blog1.css를 적용하라는 의미와 같다.

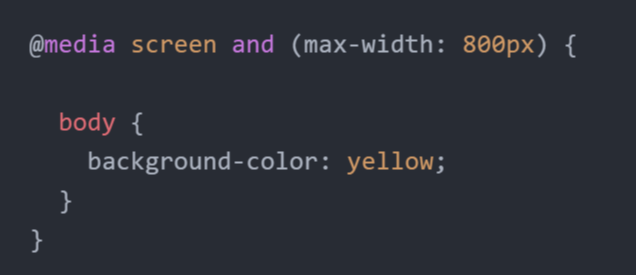
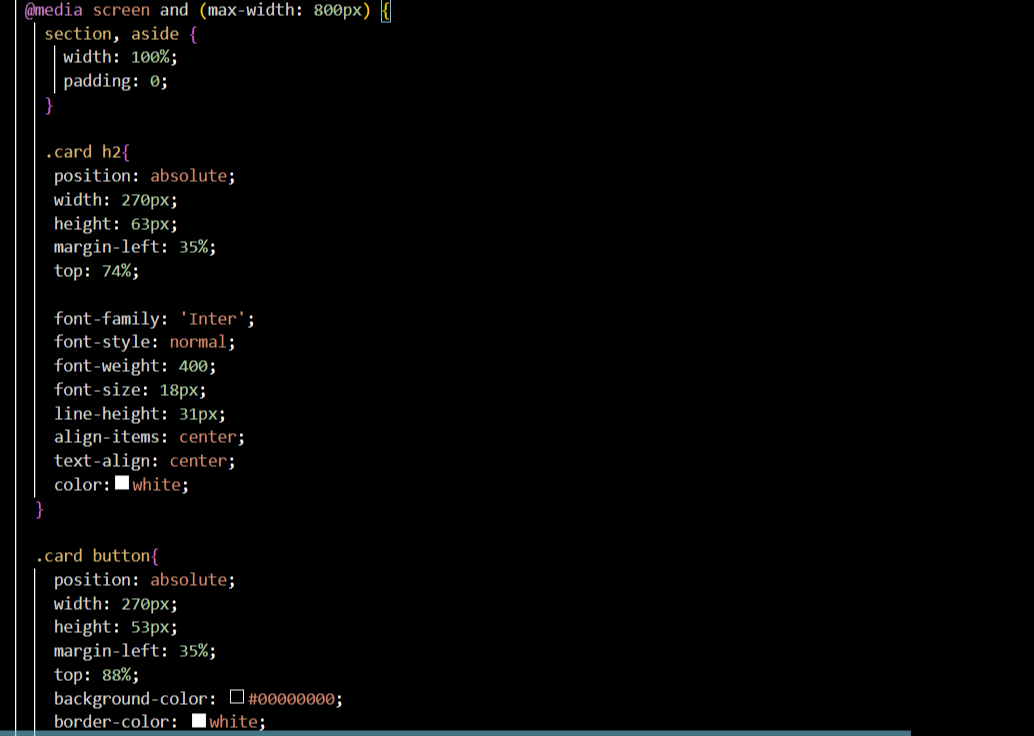
2) css 파일 내에서 @media를 사용하여 적용할 수 있다. 위와 같이 화면 너비가 800px 이하 일 때 { } 안의 스타일이 적용된다. 만약 여기서 -px 이상을 나타내고 싶다면 min-width를 사용하면 된다.

MORE ABOUT
먼저 적용할 수 있는 미디어 타입에는 아래와 같은 단말기 유형이 존재한다.
-all: 모든 장치
-print: 인쇄 결과물 등
-screen: 스크린 화면
-speech: 음성 합성 장치
또, 위에서 살펴본 max-width와 같은 미디어 특성에는 아래와 같은 종류들이 존재한다.
-width: 스크롤바를 포함한 뷰포트 너비
-max-width: 뷰포트의 최대 가로너비
-min-width: 뷰포트의 최소 가로 너비
-height: 뷰포트의 높이
-max-height: 뷰포트의 최대 높이
-min-height: 뷰포트의 최소 높이
-orientation: 뷰포트의 방향
...
그리고 우리가 가장 주목해야 할 부분은 바로 디바이스 별 해상도 분기점을 아는 것이다. 코드를 하나의 디바이스를 기준으로 먼저 작성한 후, 아래의 분기점을 이용해 다른 디바이스 화면에 대한 스타일 부분만을 따로 작성하여 적용시킨다면 조금 더 빠른 작업이 가능할 것 같다.
- 노트북 & 태블릿 가로 : 1024px ~ 1279px
- 태블릿 가로 : 768px ~ 1023px
- 모바일 가로 & 태블릿 세로 : 480px ~ 767px
- 모바일 : ~479px

HOW WE DID
MOSO는 웹앱 어플리케이션인 EAT:WHA를 디자인하면서, 너비와 높이가 다양한 PC들을 고려하여 자동으로 너비와 높이에 따라 양 옆의 여백 부분을 늘려 항상 중앙 정렬을 유지하도록 하였고, 또 상태의 변화에 따라 콘텐츠들을 숨기거나 보여지게 하였습니다. 이를 구현하기 위해 먼저 화면의 기준을 width 1250px로 잡은 뒤, 화면의 너비가 줄어들고 늘어남에 따라 media query를 적용하였다.
하나의 예로 홈 화면에 media query를 적용한 예시를 중 우리가 사용한 코드는 대략 이렇다.
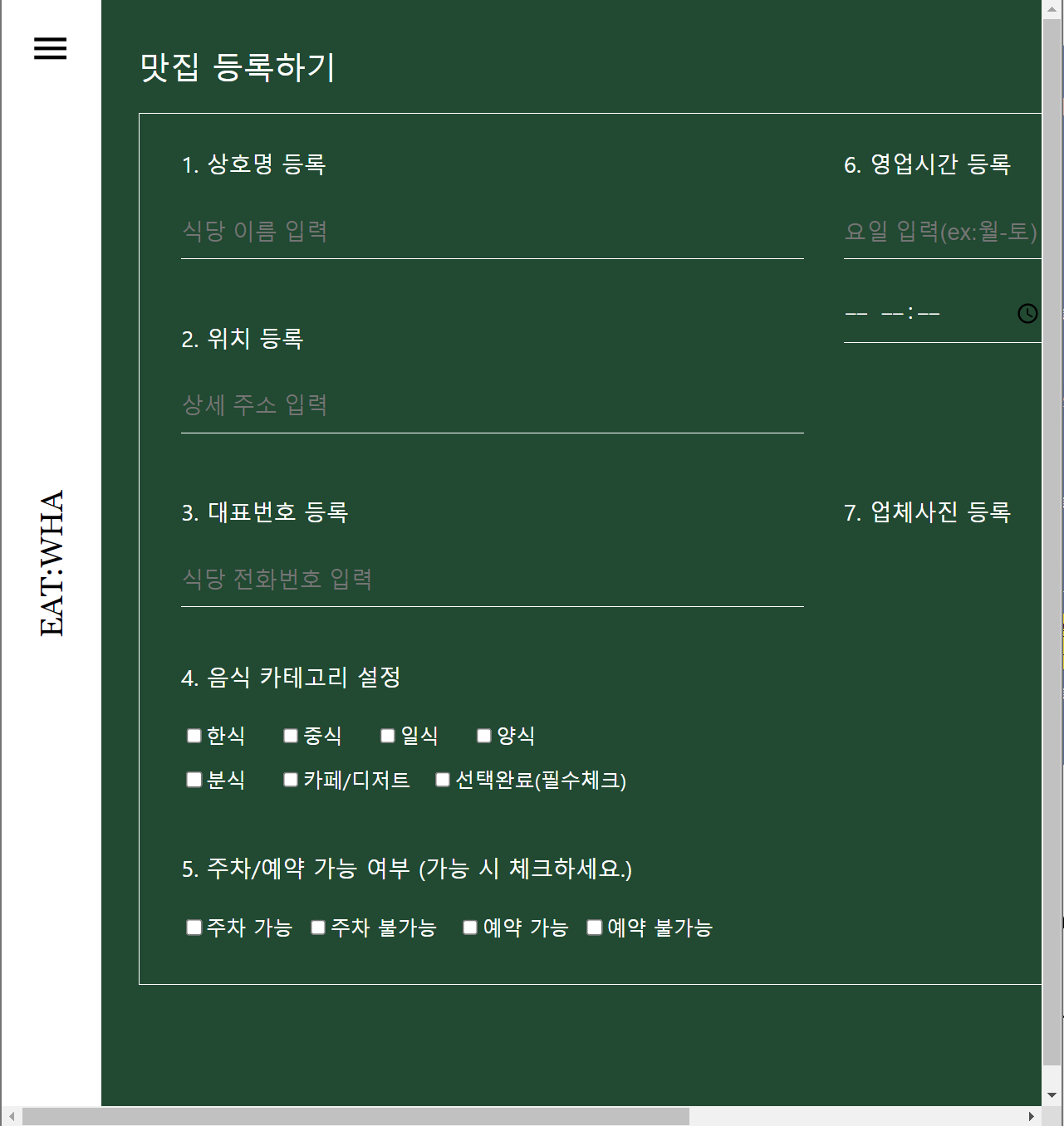
화면 너비가 800px 이하로 줄어들면, 양 옆으로 나열해두었던 <맛집등록하기> section과 <맛집 조회하기> section을 위아래로 배치하여 좁은 화면에 모든 데이터를 담을 수 있도록 했다. 또한, 크기가 줄어듦에 따라 Discover Your New Taste! 와 같은, 비교적 불필요한 문구는 보이지 않도록 했다.



*첫번째 사진에서 스크롤을 내리면서 다른 구성을 확인할 수 있음
미디어 쿼리를 적용하는 과정해서 많은 시행착오를 겪었지만 , 프로젝트가 끝난 뒤 미디어 쿼리에 정리하면서 좀 더 기억남았고 쉽게 정리 할 수 있었던 것 같다. 다음 프로젝트에선 미디어 쿼리를 사용하여 모바일 버전 PC 버전별로 디자인도 다르게 미디어 쿼리를 적용해 보고 싶다.
출처 MOSO TISTORY
우리는 모든 창에서 왼쪽 상단의 아이콘을 클릭하면 퀵 메뉴 슬롯을 네비게이션 바(nav bar)로 구현을 하였다.일반적인 네비게이션 바와 다르게 반응형 네비게이션 바 이다.


우리의 네비게이션 바는 세로 확장형 네비게이션이고 모든 창에 적용이 되어야 하므로 우리는 코드의 반복을 줄이기 위해서 제일 기본 파일인 index.html 파일에 nav 관련 코드를 짜놓고 다른 창들이 index.html 파일을 참고할 수 있도록
{% extends "index.html" %}코드를 모든 창에 넣었다 .
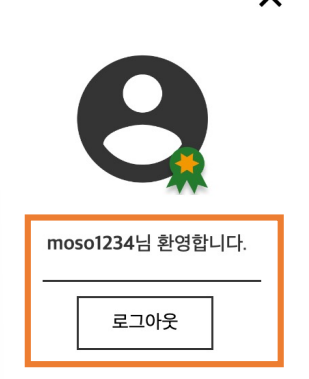
우리만의 nav bar 의 특이점은 로그인을 하게 되면

이렇게 화면이 바뀌게 된다. ___ 님 환영합니다에서 회원가입을 할 때 썼던 username도 받아 와야하고 프로필 사진도 바뀌고 밑에 배찌 이모티콘도 들어가도록 했다. 또한 밑에 퀵메뉴를 만들었기 때문에 다른 창으로 이동할수 있도록 하이퍼링크 기능도 넣었다.
조건문을 활용하여 로그인 모습과 로그인이 안된 모습 둘다 표현을 하였다.
{% if session['id'] %} //if 문을 사용하여 로그인을 했을때와 로그인이 안되어 있을 때를 구분하여 코드를 작성하였다.
<nav style="position:absolute; z-index:10;">
<div id="mySidenav" class="sidenav">
<a href="javascript:void(0)" class="closebtn" onclick="closeNav()">×</a>
<img src="{{url_for('static', filename='image/profile2.png')}}" width="100px" height="105px" style="position:absolute; top:70px; left:25%">
<h1 style="font-size: 14.5px; top: 160px;"><b>{{session['id']}}</b>님 환영합니다.</h1>
<hr class="hr1"/>
<form method="post" action="/mypage/{{session['id']}}/">
<input type="hidden" name="user_id" value="{{session['id']}}">
<a href="/mypage/{{session['id']}}/" style="position:absolute; left:8px; top:320px">마이페이지</a>
</form>
<button onclick="location.href='/logout'" style="position:absolute; left:23px; top:250px; font-size: 14px; height: 40px; width: 100px; left: 65px;">로그아웃</a></button>
<a href="#" style="position:absolute; left:23px; top:347px; font-size: 14px;">-즐겨찾기 목록</a>
<a href="/view_restaurantlist" style="position:absolute; left:8px">맛집 조회</a>
<a href="/register_restaurant" style="position:absolute; top:435px; left:8px">맛집 등록</a>
<p></p>
<a href="/map" style="position:absolute; top:485px; left:8px">맛집 지도</a>
<a href="/recommend" style="position:absolute; top:520px; left:8px">맛집 추천</a>
</div>
{% else %}
<nav style="position:absolute; z-index:10;">
<div id="mySidenav" class="sidenav">
<a href="javascript:void(0)" class="closebtn" onclick="closeNav()">×</a>
<img src="{{url_for('static', filename='image/profile.png')}}"width="100px" height="100px" style="position:absolute; top:70px; left:25%">
<h1>로그인이 필요합니다.</h1>
<hr class="hr1"/>
<button type="button" onclick="location.href='/login'" style="top:250px; height:40px"> 로그인 </button>
<button type="button" onclick="location.href='/signup'" style="top:300px; height:40px"> 회원가입 </button>
<a href="/view_restaurantlist" style="position:absolute; left:8px">맛집 조회</a>
<a href="/register_restaurant" style="position:absolute; top:435px; left:8px">맛집 등록</a>
<p></p>
<a href="/map" style="position:absolute; top:485px; left:8px">맛집 지도</a>
<a href="/recommend" style="position:absolute; top:520px; left:8px">맛집 추천</a>
</div>
{% endif %}
<div id = "menu">
<a onclick="openNav()"><img src="{{url_for('static', filename='image/vector.png')}}" height="77px"
style="position:absolute; top:0%; left:0%"></a></div>
<a href="/"><h2> EAT:WHA </h2></a>
</nav>또한 nav를 열고 닫는 모션은 javascript 로 해결하였다.
/* Set the width of the side navigation to 250px and the left margin of the page content to 250px and add a black background color to body */
function openNav() {
document.getElementById("mySidenav").style.width = "250px";
document.getElementById("main").style.marginLeft = "250px";
document.body.style.backgroundColor = "rgba(0,0,0,0.4)";
}
/* Set the width of the side navigation to 0 and the left margin of the page content to 0, and the background color of body to white */
function closeNav() {
document.getElementById("mySidenav").style.width = "0";
document.getElementById("main").style.marginLeft = "0";
document.body.style.backgroundColor = "white";
}nav bar를 구현하는데 많은 서치와 공부가 필요했으나 하나의 틀을 만들고 거기에 코드를 하나씩 추가하면서 수정과 피드백을 했고, 결과 우리만의 독특한 nav bar를 만들 수 있게 되었다.
'포트폴리오 > 웹 개발 프로젝트' 카테고리의 다른 글
| 의료 건강 관리 앱 (2) | 2024.02.24 |
|---|---|
| 개발자 커뮤니티 앱 - UIUX 제작 (0) | 2024.02.24 |
| 카페 지도 & 추천 웹사이트 - ECHub (0) | 2024.02.24 |
| 백엔드 - 기능 정의 계획 (0) | 2023.05.19 |
| EWHADULE (0) | 2023.05.06 |


