
우리가 만든 대충의 페이지 정보이다. 우리는 우리학교 소개 페이지를 만들고자 기획을 하였다. 강의실 위치 , 시간표, 수강신청, 만든사람 소개로 나누었다.
강의실 위치는 학교의 건물이 많다보니 약어를 잘 모르거나, 위치를 잘 몰라 수강신청을 하는데 어려움을 겪을 신입생들을 위해 만들었다.
시간표를 짤 때 유의해야하는 점과, 필수 교양, 전공별 교과과정에 대한 설명도 추가할 예정이다
수강신청 페이지도 마찬가지이다.
백엔드가 없는 홈페이지라 많은 제약이 걸렸지만, 다음번에는 백엔드까지 추가된 제대로 된 웹이나 앱을 만들고 싶다.

피그마로 정리한 메인화면이다.

어떤식으로 할지 구체적으로 정하지는 못하지만 데이터를 저장하는데에 있어 한계로 인해 몇개만 뽑을 예정이다 .
다른 페이지는 구체적인 ui 가 정하지 못해서 추후에 수정할 예정이다.
이번주는 깃허브를 팀원끼리 연결하는 시간을 가졌다.
깃허브 레포지토리 EWHADULE을 만들고 각자 로컬 저장소와 연결하였다.

main브랜치 말고 따로 total 이라는 브랜치를 생성해서 거기서 작업을 하려고 했으나, 각자 merge하는 과정에서 충돌이 생겨서 각자의 로컬 저장소에 포크하여 내가 pull request 방법으로 merge하는 방법을 생각을 했다.

각자 저장소에 fork한 모습이다 .

각자 commit을 하고 push를 하게 되면 pull request에 올라오게 되고 , 내가 확인해서 merge를 한 모습이다

홈페이지 UI 디자인을 마무리 했다 .
두 건물을 선택하면 지름길과 가는 길을 지도에 나타내며 소요시간을 보여준다.

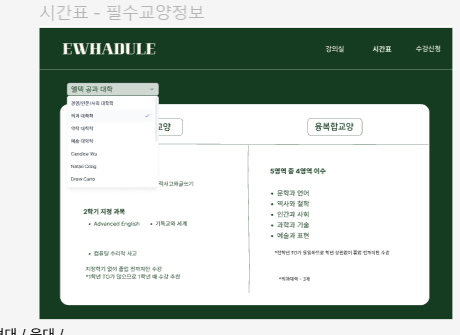
필수 교양 정보는 딱히 보여줄 색다른 방법이 생각나지 않아서

단대별 교양을 보여주는 식으로 진행하기로 했다.
수강신청 페이지는

스크롤을 내리면 카드 형식이 겹쳐지는 방식으로 진행할 것 이다 .
'포트폴리오 > 웹 개발 프로젝트' 카테고리의 다른 글
| 의료 건강 관리 앱 (2) | 2024.02.24 |
|---|---|
| 개발자 커뮤니티 앱 - UIUX 제작 (0) | 2024.02.24 |
| 카페 지도 & 추천 웹사이트 - ECHub (0) | 2024.02.24 |
| 백엔드 - 기능 정의 계획 (0) | 2023.05.19 |
| EAT:WHA (2) | 2023.01.01 |


