자바스크립트의 동작원리
자바스크립트의 데이터 타입에는 number, string, boolean, null, undefined, object, symbol, bigint 총 8가지
* Symbol : 코드 내에서 유일한 값을 가진 변수 이름을 만들 때 사용
- 다른 어떤 값과 비교해도 true 가 될 수 없는 고유한 변수
*BigInt : 아주 큰 정수를 표현하기 위해 등장하나 데이터 타입
*typeOf 를 사용하면 모든 타입과 1:1 매칭되 않음.
- null -> object
- 함수 -> function (object가 아님)
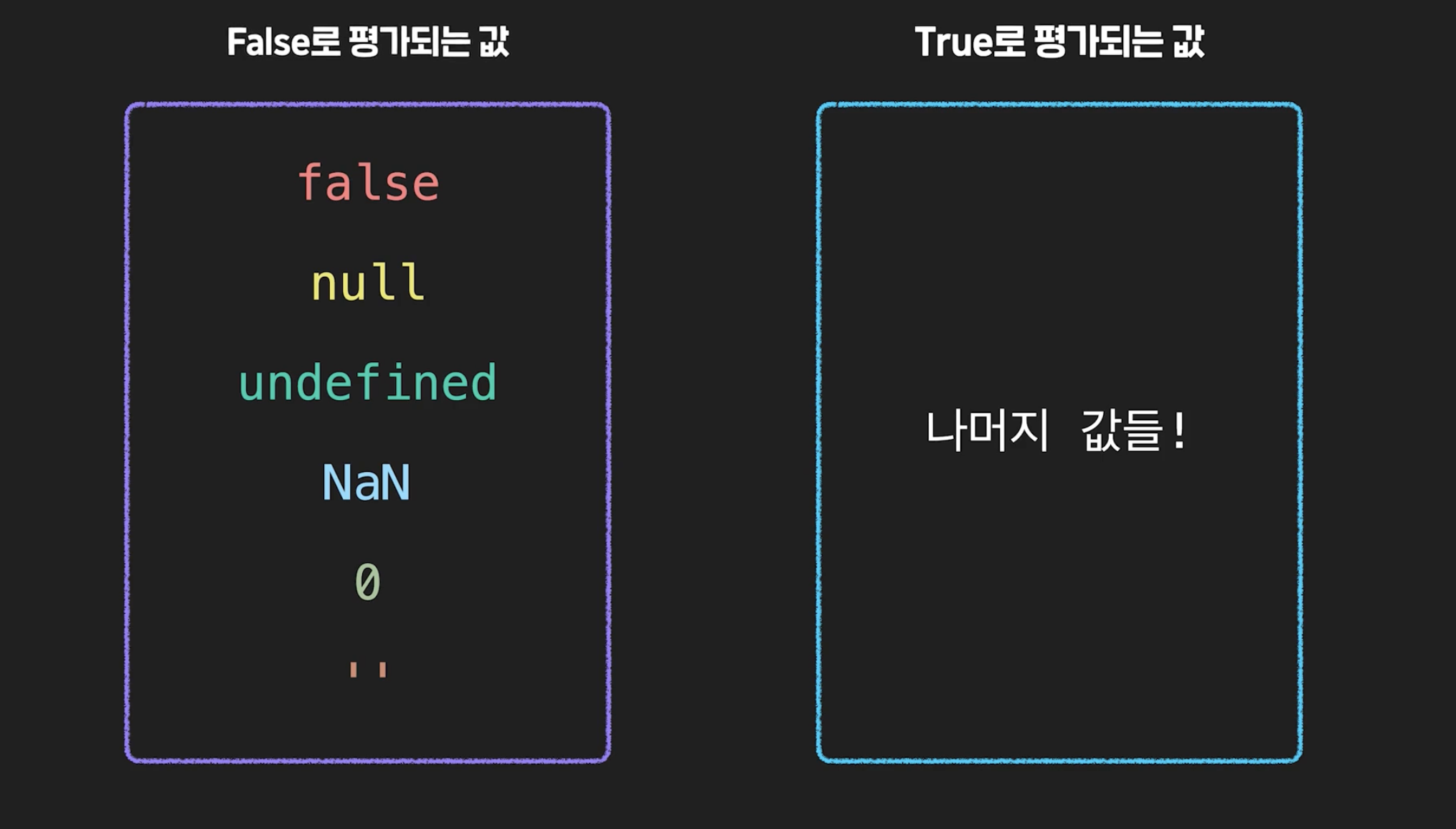
불린이 아닌 값이 조건문에 들어갔을 때 어떤 값으로 평가되는지

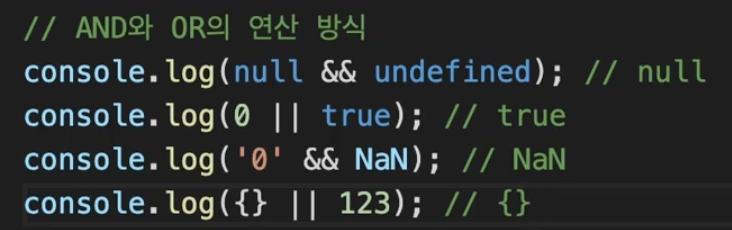
AND OR 연산
- AND 연산자는 연산자 왼쪽이 true일 때 오른쪽 값을 반환하고, 연산자 왼쪽이 false일 때는 왼쪽 값을 반환한다.
- OR 연산자는 연산자 왼쪽이 true일 때는 왼쪽 값을 반환하고, 연산자 왼쪽이 false일 때는 오른쪽 값을 반환한다.
- AND 연산자의 우선순위가 더 높음.

물음표 두 개(??): null 혹은 undefined 값을 가려내는 연산자
값이 null 이나 undefined라면 연산자 오른편의 값이 리턴되고,
연산자 왼편의 값이 null 이나 undefined가 아니라면 연산자 왼편의 값이 리턴
const example1 = null ?? 'I'; // I
const example2 = undefined ?? 'love'; // love
const example3 = 'Codeit' ?? 'JavaScript'; // Codeit
console.log(example1, example2, example3); // I love Codeit
변수와 스코프
함수 스코프: 함수를 기준으로 스코프를 구분. 함수 안에서 선언한 변수는 함수 안에서만 유효
블록 스코프: 중괄호로 감싸진 코드 블록에 따라 유효 범위를 구분. 함수와 다른 문법들 뿐만아니라, 그냥 중괄호로 감싸진 코드 블록으로도 유효 범위가 구분됨.
함수 다루기
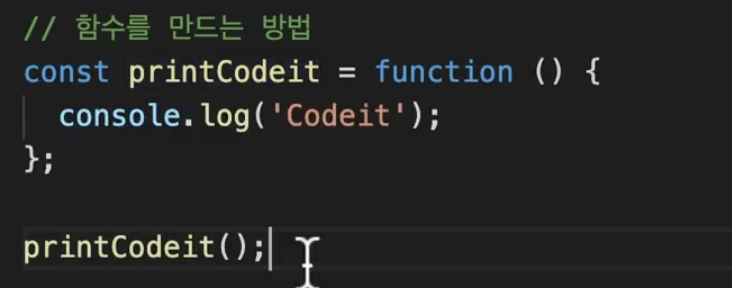
함수를 만드는 방법
1. 함수 선언 -> 호이스팅 가능 (밑에 함수 선언해도 위에서 호출 가능)
2.함수 표현식 -> 함수를 값으로 다룸

즉시 실행 함수 (Immediately Invoked Function Expression (IIFE))
(function () {
console.log('Hi!');
})();
함수에 이름을 지어주더라도 외부에서 재사용할 수 없다
외부로부터 값을 전달받기 위해 함수를 선언할 때 작성하는 것은 Parameter
함수를 호출할 때 파라미터로 전달하는 값은 Argument
Rest Parameter : ' ... 000 ' 로 표현 ; 함수의 인자로 전달되는 나머지 값들을 배열로 모아주는 문법
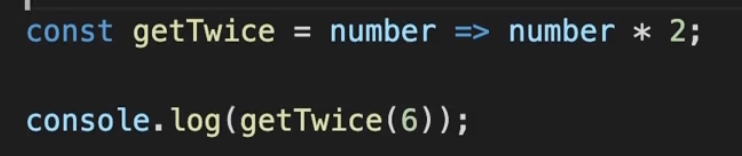
Arrow Function : ' => ' 로 표현

this : 메소드를 호출한 객체를 가리킴
웹 브라우저에서 this가 사용될 때는 전역 객체, Window 객체를 가지게 됩니다
삼항 연산자 (Ternary operator)
const passChecker = (score) => score > cutOff ? '합격입니다!' : '불합격입니다!';
Spread 구문
여러 개의 값을 묶어놓은 배열이나 객체와 같은 값은 바로 앞에 마침표 세 개를 붙여서 표현
배열이나 객체를 복사하거나 혹은 복사해서 새로운 요소들을 추가할 때 유용하게 활용
const members = ['태호', '종훈', '우재'];
const newObject = { ...members };
console.log(newObject); // {0: "태호", 1: "종훈", 2: "우재"}
구조 분해 Destructuring
배열과 객체와 같이 내부에 여러 값을 담고 있는 데이터 타입을 다룰 때 Destructuring 문법을 활용하면, 배열의 요소나 객체의 프로퍼티 값들을 개별적인 변수에 따로 따로 할당해서 다룰 수가 있습니다.
// Array Destructuring
const members = ['코딩하는효준', '글쓰는유나', '편집하는민환'];
const [macbook, ipad, coupon] = members;
console.log(macbook); // 코딩하는효준
console.log(ipad); // 글쓰는유나
console.log(coupon); // 편집하는민환
에러와 에러 객체 ; SyntaxError, ReferenceError, TypeError
throw new TypeError('타입 에러가 발생했습니다.');
try...catch 문 ; 에러 처리 방법
try {
// 실행할 코드
} catch (error) {
// 에러 발생 시 동작할 코드
}finally {
// 항상 실행할 코드
}
forEach ; 배열의 요소를 하나씩 살펴보면서 반복 작업
const numbers = [1, 2, 3];
numbers.forEach((element, index, array) => {
console.log(element); // 순서대로 콘솔에 1, 2, 3이 한 줄씩 출력됨.
});
map ; 배열의 요소를 하나씩 살펴보면서 반복 작업을 하는 메소드 (첫 번째 아규먼트로 전달하는 콜백 함수가 매번 리턴하는 값들을 모아서 새로운 배열을 만들어 리턴하는 특징)
const numbers = [1, 2, 3];
const twiceNumbers = numbers.map((element, index, array) => {
return element * 2;
});
console.log(twiceNumbers); // (3) [2, 4, 6]
filter ; 배열의 요소를 하나씩 살펴보면서 콜백함수가 리턴하는 조건과 일치하는 요소만 모아서 새로운 배열을 리턴
const apples = devices.filter((element, index, array) => {
return element.brand === 'Apple';
});
find ; 배열의 요소들을 반복하는 중에 콜백함수가 리턴하는 조건과 일치하는 가장 첫번째 요소를 리턴하고 반복을 종료
const myLaptop = devices.find((element, index, array) => {
console.log(index); // 콘솔에는 0, 1, 2까지만 출력됨.
return element.name === 'Gram';
});
some ; 조건을 만족하는 요소가 1개 이상 있는지 확인
const someReturn = numbers.some((element, index, array) => {
console.log(index); // 콘솔에는 0, 1, 2, 3까지만 출력됨.
return element > 5;
});
every ; 조건을 만족하지 않는 요소가 1개 이상 있는지 확인
const everyReturn = numbers.every((element, index, array) => {
console.log(index); // 콘솔에는 0까지만 출력됨.
return element > 5;
});
reduce ; 배열의 각 요소에 대해 주어진 리듀서(reducer) 함수를 실행하여 단일 출력 값을 생성하는 함수.이 메소드는 배열을 순회하면서 누적 결과를 계산
array.reduce((accumulator, currentValue, currentIndex, array) => {
// 리듀서 함수의 로직
}, initialValue);- accumulator: 누적된 값을 저장하는 변수로, 리듀서 함수의 반환 값이 다음 반복에서 누적 값으로 사용됩니다.
- currentValue: 현재 처리되고 있는 배열 요소.
- currentIndex (선택 사항): 현재 처리되고 있는 배열 요소의 인덱스.
- array (선택 사항): reduce가 호출된 배열.
- initialValue: 누적 값을 초기화하는 값. 생략하면 배열의 첫 번째 요소가 초기 값이 됩니다.
sort ; 정렬
reverse ; 뒤집기
set ; 여러 개의 값을 순서대로 저장
map ; 이름이 있는 데이터를 저장
- map.set(key, value): key를 이용해 value를 추가하는 메소드.
- map.get(key): key에 해당하는 값을 얻는 메소드. key가 존재하지 않으면 undefined를 반환.
- map.has(key): key가 존재하면 true, 존재하지 않으면 false를 반환하는 메소드.
- map.delete(key): key에 해당하는 값을 삭제하는 메소드.
- map.clear(): Map 안의 모든 요소를 제거하는 메소드.
- map.size: 요소의 개수를 반환하는 프로퍼티. (메소드가 아닌 점 주의! 배열의 length 프로퍼티와 같은 역할)
자바스크립트 모듈
// index.js
import { module1, module2, module3 } from 'modules.js';
'공부 > Frontend' 카테고리의 다른 글
| 프로그래밍 핵심 개념 in JavaScript (0) | 2024.05.24 |
|---|---|
| 자바스크립트 객체 지향 기본기 (0) | 2024.05.24 |
| 프로그래밍과 데이터 in JavaScript (0) | 2024.05.23 |
| GIT/GITHUB - 10주차 (0) | 2023.05.20 |
| GIT/GITHUB - 9주차 (0) | 2023.05.13 |


