자바스크립트로 리퀘스트 보내기
AJAX (Asynchronous JavaScript And XML
비동기 자바스크립트와 XML
- AJAX는 웹 페이지를 동적으로 업데이트할 수 있게 해주는 기술.전체 페이지를 다시 로드하지 않고도, 웹 페이지의 일부를 업데이트할 수 있음.
- 비동기적 방식으로 서버와 통신하여, 사용자 인터페이스가 끊김 없이 동작하도록 함.
XMLHttpRequest(브라우저에서 서버와 데이터를 교환하는데 사용되는 객체) -> fetch , axios 로 AJAX 구현
fetch ()
웹 브라우저에서 네트워크 요청을 처리. Fetch API는 비동기적으로 리소스를 가져오고, HTTP 요청을 보낼 수 있음.
const res = await fetch('http://learn.sdfsldkjfsl.ojp); - fetch(): 네트워크 요청을 보내는 함수로, URL과 옵션 객체를 인수로 받음.
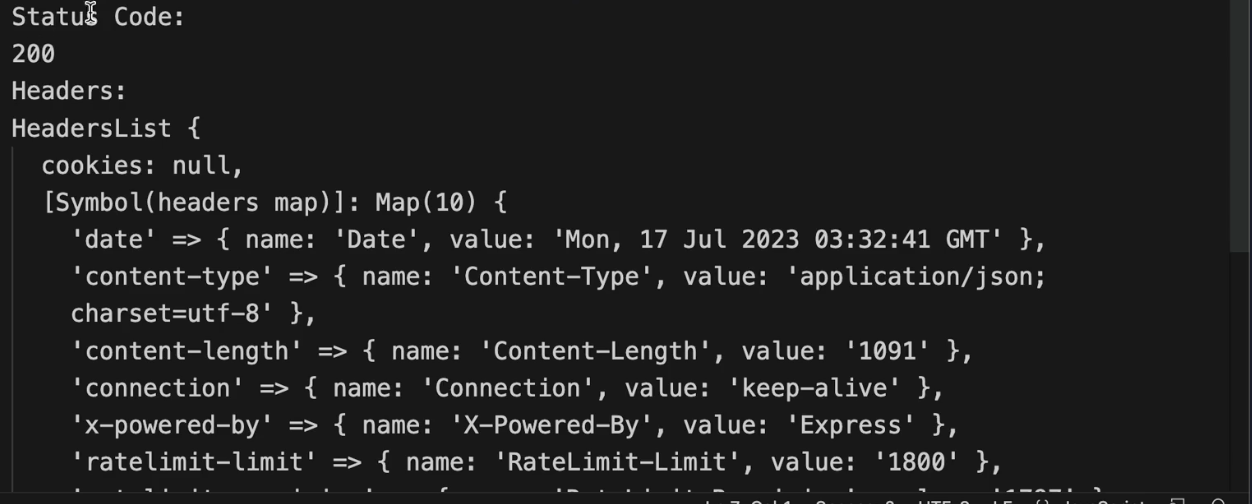
- Response: fetch()가 반환하는 객체로, HTTP 응답을 나타냄.
- status: HTTP 상태 코드를 반환, 서버가 요청을 어떻게 처리했는지를 나타냄. 상태 코드는 세 자리 숫자로 구성
- header : 요청 및 응답에 대한 메타데이터를 포함하는 키 - 값 쌍의 집합
status 와 header 가져올때
const res = await fetch ('http://ejhajkehakjehfaef')
console.log(res.status);
console.log(res.header);

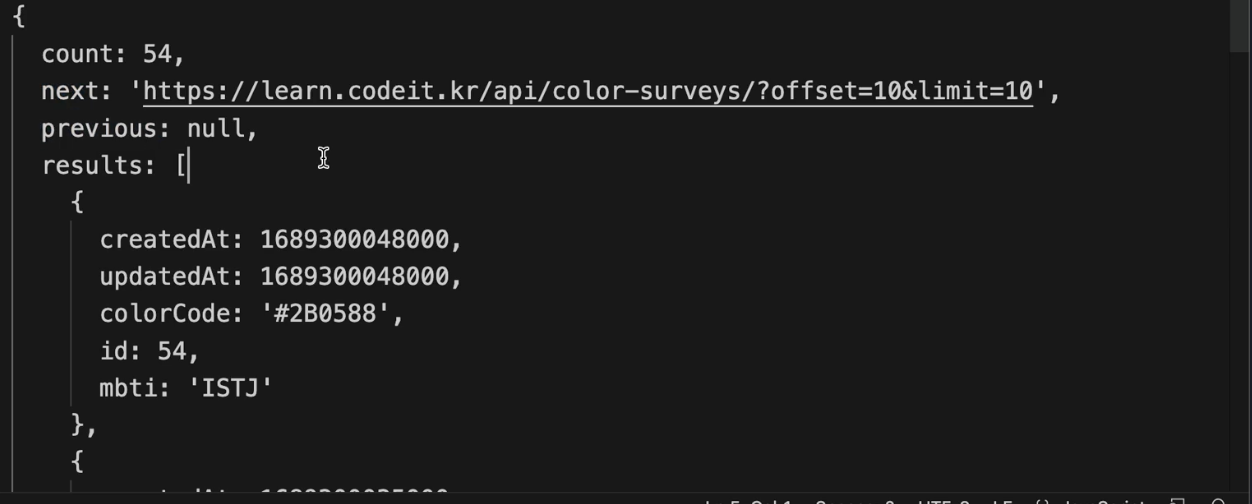
- body : 서버가 클라이언트에게 보내는 실제 데이터
body 가져올때
일반 문자열 -> text 메소드
JSON 문자열 -> json 메소드로 불러옴
• json(): 응답 본문을 JSON으로 변환
• text(): 응답 본문을 텍스트로 변환
const res = await fetch('http://learn.aksdjflaksdjfak')
const data = await res.json();
console.log(data);

GET 리케스트 보내기 ; 클라이언트가 서버로부터 데이터를 요청할 때 사용하는 HTTP 메서드. GET 요청은 서버에서 데이터를 읽기만 하고, 서버의 상태나 데이터는 변경되지 않음.
// fetch
async function getColorSurvey(id) {
const res = await fetch(`https://learn.codeit.kr/api/color-surveys/${id}`);
const data = await res.json();
return data;
}
POST 리퀘스트 보내기; 서버에 데이터를 제출하기 위해 사용되는 HTTP 요청 메소드. 클라이언트가 서버에 데이터를 보내고 서버는 해당 데이터를 처리하여 응답을 반환
const surveyData = {
mbti: 'ENFP',
colorCode: '#ABCDEF',
password: '0000',
};
const res = fetch('https://learn.codeit.kr/api/color-surveys', {
method: 'POST' , // 'POST': 요청 메서드를 POST로 설정하여 데이터를 서버에 전송함을 명시
body: JSON.stringify(surveyData), // surveyData 객체를 JSON 문자열로 변환하여 요청 본문에 포함
headers: {
'Content-Type': 'application/json', //요청 헤더에 Content-Type을 application/json으로 설정하여 서버에 JSON 데이터를 전송할 것임을 알림.
},
});
const data = await res.json();
console.log(data);
API 함수 ;
똑같은 리퀘스트를 보내는 코드가 반복되면 함수로 만들어줘야 함.
보통 웹 개발을 할 때는 API를 호출하는 함수들을 따로 모아 두고 필요할 때 import해서 사용(EX, GET, POST, PUT, DELETE 등 요청 종류 지정해서 사용)
export async function getColorSurveys(params = {}) {
const url = new URL('https://learn.codeit.kr/api/color-surveys');
Object.keys(params).forEach((key) =>
url.searchParams.append(key, params[key])
);
const res = await fetch(url);
const data = await res.json();
return data;
}
export async function getColorSurvey(id) {
const res = await fetch(`https://learn.codeit.kr/api/color-surveys/${id}`);
const data = await res.json();
return data;
}
export async function createColorSurvey(surveyData) {
const res = await fetch('https://learn.codeit.kr/api/color-surveys', {
method: 'POST',
body: JSON.stringify(surveyData),
headers: {
'Content-Type': 'application/json',
},
});
const data = await res.json();
return data;
}
fetch() 오류 처리
- URL이 이상하거나 헤더 정보가 이상해서 리퀘스트 자체가 실패하는 경우 -> fetch() 함수가 리턴하는 Promise를 reject
- 리퀘스트는 성공적이지만 상태 코드가 실패를 나타내는 경우(4XX, 5XX) -> 오류를 throw
- ok: 응답이 성공적(HTTP 상태 코드 200-299)인지 여부를 나타냄.
export async function getColorSurvey(id) {
const res = await fetch(`https://learn.codeit.kr/api/color-surveys/${id}`);
if (!res.ok) {
throw new Error('데이터를 불러오는데 실패했습니다.');
}
const data = await res.json();
return data;
}import { getColorSurvey } from './api.js';
try {
const data = await getColorSurvey(1234); // 존재하지 않는 id
console.log(data);
} catch (e) {
console.log('오류가 발생했습니다:')
console.log(e.message);
}
axios 문법
GET 리퀘스트
// axios
async function getColorSurvey(id) {
const res = await axios.get(`https://learn.codeit.kr/api/color-surveys/${id}`);
return res.data;
}
// axios
export async function getColorSurveys(params = {}) {
const res = await axios.get('https://learn.codeit.kr/api/color-surveys', {
params,
});
return res.data;
}
POST 리퀘스트
// axios
async function createColorSurvey(surveyData) {
const res = await axios.post('https://learn.codeit.kr/api/color-surveys', surveyData);
return res.data;
}
리퀘스트마다 공통 부분 존재하면 인스턴스를 생성하고 인스턴스로 리퀘스트 보냄
const instance = axios.create({
baseURL: 'https://learn.codeit.kr/api',
timeout: 3000,
});
async function getColorSurveys(params = {}) {
const res = await instance.get(`/color-surveys`, {
params,
});
return res.data;
}
axios 오류 처리
axios는 리퀘스트 자체가 실패하거나 리스폰스의 상태 코드가 실패(4XX, 5XX)를 나타내면 Promise를 reject
import { createColorSurvey } from './api.js';
const surveyData = {
mbti: 'EEEE',
colorCode: '#CDCDCD',
password: '0000',
};
try {
const newColorSurvey = await createColorSurvey(surveyData);
console.log(newColorSurvey);
} catch (e) {
if (e.response) {
// 리퀘스트는 성공했지만 상태 코드가 실패(4XX, 5XX)를 나타냄
console.log(e.response.status);
console.log(e.response.data);
} else {
// 리퀘스트 자체가 실패
console.log('리퀘스트가 실패했습니다.');
}
}